,변수, 함수, 클래스, 속성, 메서드, MVVM, blog_app
변수는 데이터를 저장하는 공간입니다. 값이나 객체를 저장하여 코드에서 재사용할 수 있도록 합니다.
특징
• 특정 데이터를 메모리에 저장.
• 이름을 통해 데이터에 접근.
• Dart에서 변수는 타입에 따라 선언.
// 명시적 타입
int age = 25; // 정수형 변수
double price = 19.99; // 실수형 변수
String name = "Flutter"; // 문자열 변수
bool isLoggedIn = true; // 논리형 변수
// 암시적 타입 (var, dynamic 사용)
var city = "Seoul"; // Dart가 타입을 추론 (String)
dynamic anyType = 42; // 어떤 타입도 가질 수 있음특별한 변수 타입
• const: 컴파일 시간에 결정되는 상수.
• final: 런타임에 한 번만 초기화 가능한 값.
const pi = 3.14; // 변경 불가
final date = DateTime.now(); // 런타임에서 초기화2. 함수 (Function)
함수는 특정 작업을 수행하는 코드의 묶음입니다. 반복 작업을 줄이고 코드를 재사용할 수 있게 합니다.
특징
• 입력(매개변수)을 받아서, 작업을 수행한 뒤 결과를 반환.
• Dart에서는 함수도 객체이며 변수에 할당 가능.
// 기본 함수 선언
int add(int a, int b) {
return a + b;
}
// 화살표 함수 (간단한 표현식)
int multiply(int a, int b) => a * b;
// 반환값이 없는 함수
void printMessage(String message) {
print(message);
}
// 매개변수에 기본값 설정
void greet(String name, [String greeting = "Hello"]) {
print("$greeting, $name");
}
greet("John"); // Hello, John3. 클래스 (Class)
클래스는 객체지향 프로그래밍에서 **객체(Object)**를 정의하기 위한 청사진(템플릿)입니다.
객체는 클래스의 인스턴스로, 데이터(속성)와 동작(메서드)을 포함합니다.
특징
• 속성(데이터)과 메서드(동작)를 정의.
• 캡슐화를 통해 코드의 구조화와 재사용성을 높임.
Dart에서 클래스 선언
// 클래스 정의
class Person {
String name;
int age;
// 생성자
Person(this.name, this.age);
// 메서드
void introduce() {
print("Hi, I'm $name and I'm $age years old.");
}
}
// 클래스 인스턴스 생성
void main() {
var person = Person("Alice", 30);
person.introduce(); // Hi, I'm Alice and I'm 30 years old.
}개념 설명 예시
변수 데이터를 저장하기 위한 공간. 값을 재사용하거나 연산에 활용. int age = 25;
함수 특정 작업을 수행하는 코드의 묶음. 입력(매개변수)을 받아 결과를 반환하거나 특정 작업을 실행. int add(int a, int b) => a + b;
클래스 속성과 메서드를 포함하여 객체를 정의하는 템플릿. 데이터 구조와 동작을 함께 관리. class Person {}
1. 속성 (Property)
속성은 클래스 내부의 데이터를 의미합니다. 객체가 가지는 특성이나 상태를 표현합니다.
특징
• 클래스 내에서 정의된 변수(필드).
• 객체의 상태를 저장.
• public과 private으로 접근을 제어 가능 (_로 private 속성 정의).
class Person {
// 속성 (필드)
String name; // 이름
int age; // 나이
// 생성자
Person(this.name, this.age);
}
void main() {
var person = Person("Alice", 25);
print(person.name); // Alice
print(person.age); // 25
}2. 메서드 (Method)
메서드는 클래스 내부에 정의된 동작 또는 행위를 의미합니다. 속성과 달리 동작(기능)을 수행하는 데 사용됩니다.
특징
• 클래스 내부에 정의된 함수.
• 객체가 수행할 작업을 캡슐화.
• 속성과 달리 괄호 ()를 사용하여 호출.
Dart에서 메서드 선언
class Person {
String name;
Person(this.name);
// 메서드 정의
void sayHello() {
print("Hello, my name is $name.");
}
}
void main() {
var person = Person("Alice");
person.sayHello(); // Hello, my name is Alice.
}
MVVM 이란?
- Model + View + ViewModel 의 약자
- Model, View, ViewModel 로 계층을 나누어서 개발
- Model : 데이터를 서버 등에서 가지고 오는 계층, 데이터 클래스 그 자체도 포함
- JSON 예제에서 User, Pet 클래스 ⇒ Model 계층. 데이터 클래스를 Model이라고도 부름
- JOSN 예제에서는 서버에서 가지고 오지 않았지만 서버에서 가지고올 때 각 모델(데이터 클래스)별로 Repository 만들어서 가지고와서 JSON을 객체로 변환해서 반환
- View : 화면을 구현하는 계층
- 위젯
- ViewModel : Model 계층(Repository)에서 데이터(Model 클래스)를 가지고 와서 가공하는 계층 </aside>
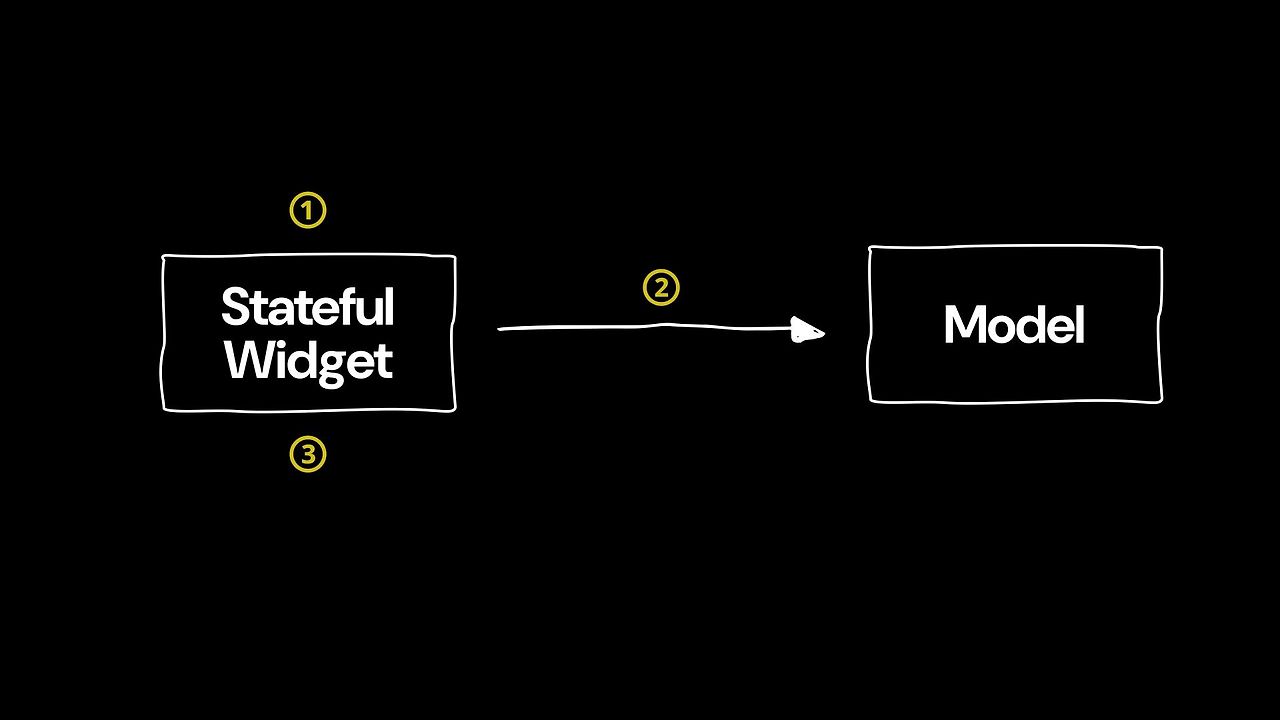
MVVM 과 StatefulWidget 비교
StatefulWidget
- 사용자 클릭, 로직 처리
- 데이터 요청해서 데이터 받음
- 받은 데이터 가공 및 상태 업데이트
- 화면 업데이트
- StatefulWidget에서 많은 역할 수행 ⇒ 코드 지저분해짐 </aside>

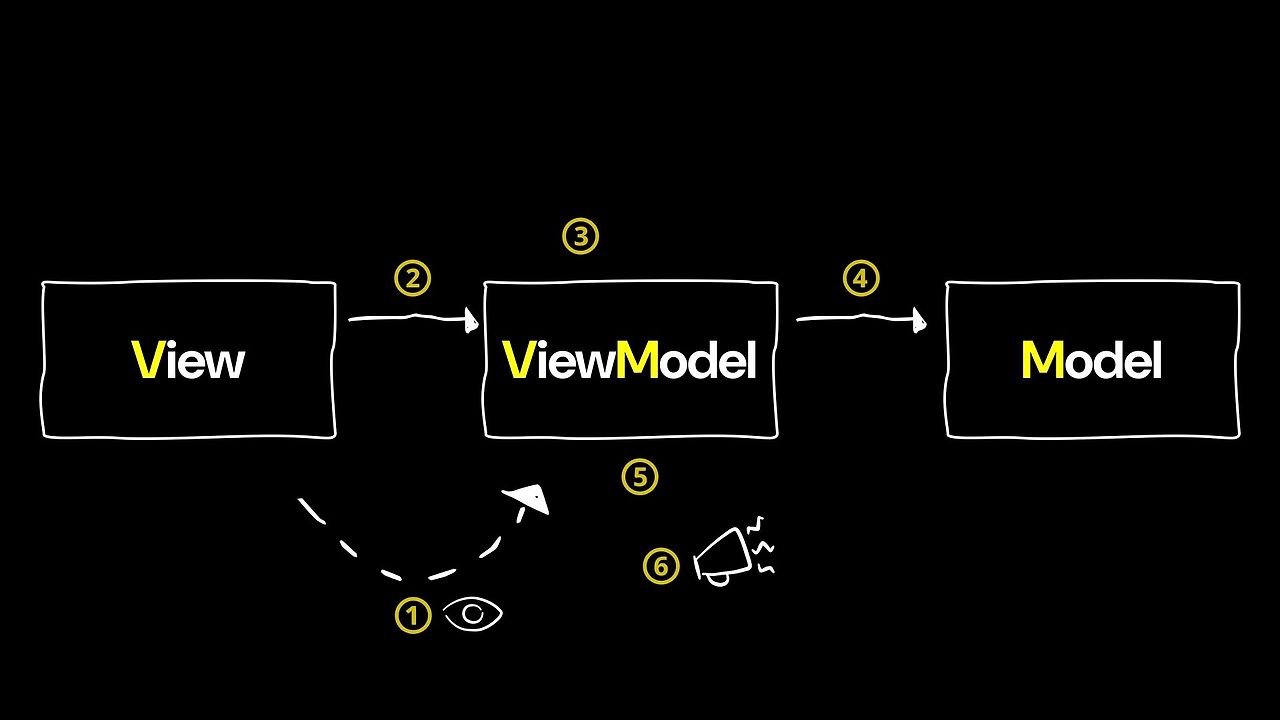
MVVM 동작원리
- ViewModel 구독(변경되는지 바라보고 있음)
- 사용자 클릭했으니 처리해!
- 로직 처리
- 데이터 요청해서 데이터 받음
- 받은 데이터 가공 및 상태 업데이트
- 자신의 상태가 바뀌었다고 알림(View가 누군지는 모름)
- 뷰는 ViewModel을 구독하고 있기 때문에 상태가 바뀌었다는걸 감지. 화면 업데이트! </aside>

import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BLOG'),
),
// 6. Scaffold body 영역의 색상
backgroundColor: Colors.grey[200],
// 7. 패딩 적용
body: Padding(
padding: EdgeInsets.all(20),
// 1. 레이아웃 배치
child: Column(
// 5. Expanded를 배치하면 Column의 크기는 정해지기 때문에
// CrossAxisAlignment 설정해주기!
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// 2. 텍스트 배치
Text(
'최근 글',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
// 3. 리스트뷰 배치
// ListView는 부모위젯의 크기가 있어야 하므로
// Column 내에서 사용 시 Expanded 배치!
// (Column은 디폴트로 크기가 정해지지 않은 위젯!)
Expanded(
child: ListView(
children: [
// 4. ListView 내 위젯 배치
// ListView 내 위젯은 반드시 높이를 가져야함!
// 가로 스크롤 시에는 너비를 가져야함!
Container(
height: 120,
width: double.infinity,
color: Colors.blue,
),
],
)),
],
),
),
);
}
}Column 안에서 ListView 는 부모위젯의 크기가 필요함
Column 내에서 사용 시 Expanded 배치가 필요함
Column은 디폴트로 크기가 정해지지 않은 위젯

- TextFormField 들이 포함되어 있는 위젯을 Form 위젯으로 감싸주기
- 이때 반드시 GlobalKey<FormState> 타입의 GlobalKey를 key 속성에 넘겨주기!
'TIL' 카테고리의 다른 글
| 24.12.05 TIL (0) | 2024.12.05 |
|---|---|
| 24.12.04 TIL (2) | 2024.12.05 |
| 241202 TIL, 레이아웃 나누기, 레이아웃 위젯 (1) | 2024.12.03 |
| 241111~21 WIL (3) | 2024.11.21 |
| 241104~08 WIL (5) | 2024.11.11 |